
视频教程:https://www.dhzy.fun/archives/2008.html
discuz是非常早的一个论坛建站程序,功能丰富,很多老论坛都是dz做的,过去的版本是X新发布的是Q,关于新旧版本的比较、介绍和搭建,可以看大海的视频:
这个帖子主要是介绍discuzQ对应的小程序快速打包流程,本来有官方的就够用,但由于我用官方的流程直播打包翻车,得出了两个经验性结论:
- 自己没撸过的东西轻易不要直播搞,翻车概率很大,侥幸心理不可有
- 官方文档虽然简洁,但有些问题没有强调,新手朋友还是易翻车
所以我才写下了这个更加啰嗦易懂的打包流程,为了区分,官方文档基础上增加的部分会加粗变色处理
1. 安装Discuz! Q
在使用Discuz! Q小程序之前,请先安装好你的Discuz! Q,具体方法请点击这里,查看安装文档。
1. 5 Discuz! Q后台配置开启小程序功能
该项不配置将导致开发工具中无法预览,小程序上传失败无法显示,可能造成网站服务器负载过高的威胁,微信小程序的申请过程有点麻烦了,看视频吧
- 登录dzQ的后台,默认登录地址是域名/admin
- 全局>微信设置>小程序配置>配置
- 在微信小程序里获取APPID和App secret
- 小程序配置好后记得开启
2. 准备HBuilderX
- 将HBuilderX升级到最新版本,如果还没有,请安装HbuilderX标准版
- 安装uni-app编译插件
- 点击这里,点击『使用HBuilderX导入插件』,安装sass编译插件,请等待编译插件安装好后再进行后面的操作,否则会出现编译不成功报错
3. 准备小程序开发工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
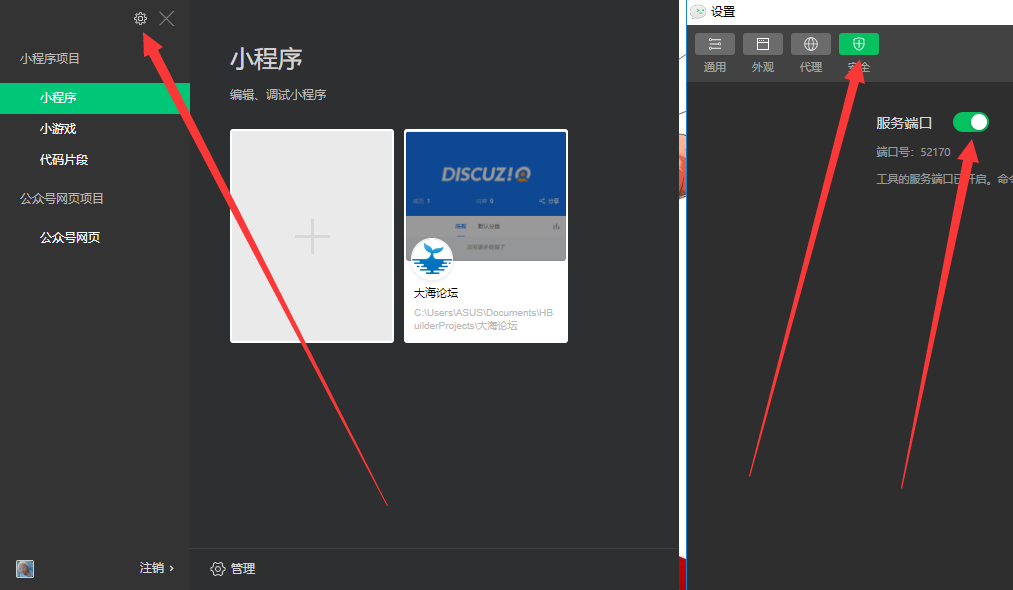
启动微信开发者工具,打开工具 > 设置 > 安全设置,将服务端口开启。该位置容易忽略,配图一张

4. 建立Discuz! Q项目
如果你使用的是v2.8.1以上的HBuilder X,选择 文件 > 新建 > 项目 > uni-app > 选择 Discuz! Q模板
如果你的HBuilder X中看不到Discuz! Q模板,可点击这里,然后选择『使用HBuilderX导入插件』
5. 修改配置,指向自己的服务器
修改 common/const.js 文件中的以下两行:
export const DISCUZ_TITLE = "设置为自己小程序的标题";
let host = "设置为自己Discuz! Q的访问地址,比如https://discuz.chat/";5. 5 给HBuilder X添加微信开发者工具路径
该项不设置可能会引起HBuilder X无法调其微信开发者工具,那下一步就懵逼了
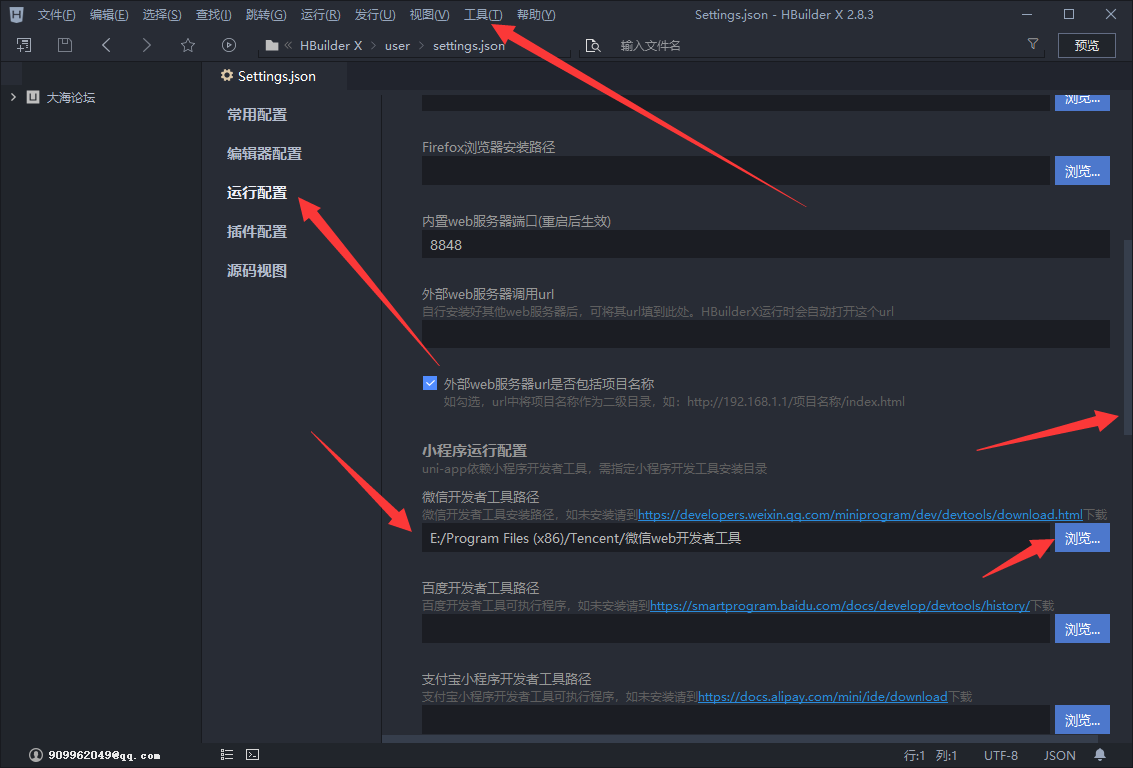
HBuilder X>工具>设置>运行配置往下拉>微信开发者工具路径
填入你安装的微信开发者工具路径

6. 发行
选择 发行 > 小程序 - 微信,输入自己的小程序ID,即可生成微信小程序,并自动在微信开发工具中打开。在微信开发工具中选择上传即可。
也可以选择 发行 > 网站 - H5手机版,生成H5页面,然后上传到Discuz! Q的服务器上,覆盖原public目录下的index.html和static目录。
视频教程:https://www.dhzy.fun/archives/2008.html









评论(3)
安装dz时最后一步显示这个,走不动了
安装无法继续,请纠正以下错误。
错误信息:
HTTP服务器配置检查错误。如果使用Nginx,请对照文档检查配置;如果使用Apache,请检查mod_rewrite是否生效;如果使用IIS,请安装URL Rewrite并导入.htaccess规则。
你是用的啥,nginx?还是别的,参考安装的视频https://www.bilibili.com/video/BV15V411z7SL/
为啥我预览小程序时候一直转圈预览不出来